WordPressブロックエディター攻略のコツは「右側」にあり

WordPress5.0から使えるようになった「ブロックエディター」が便利すぎる。
便利すぎるのですが、使い始めたときに分からなかったことや混乱したこともあり。
備忘録がてらまとめました。
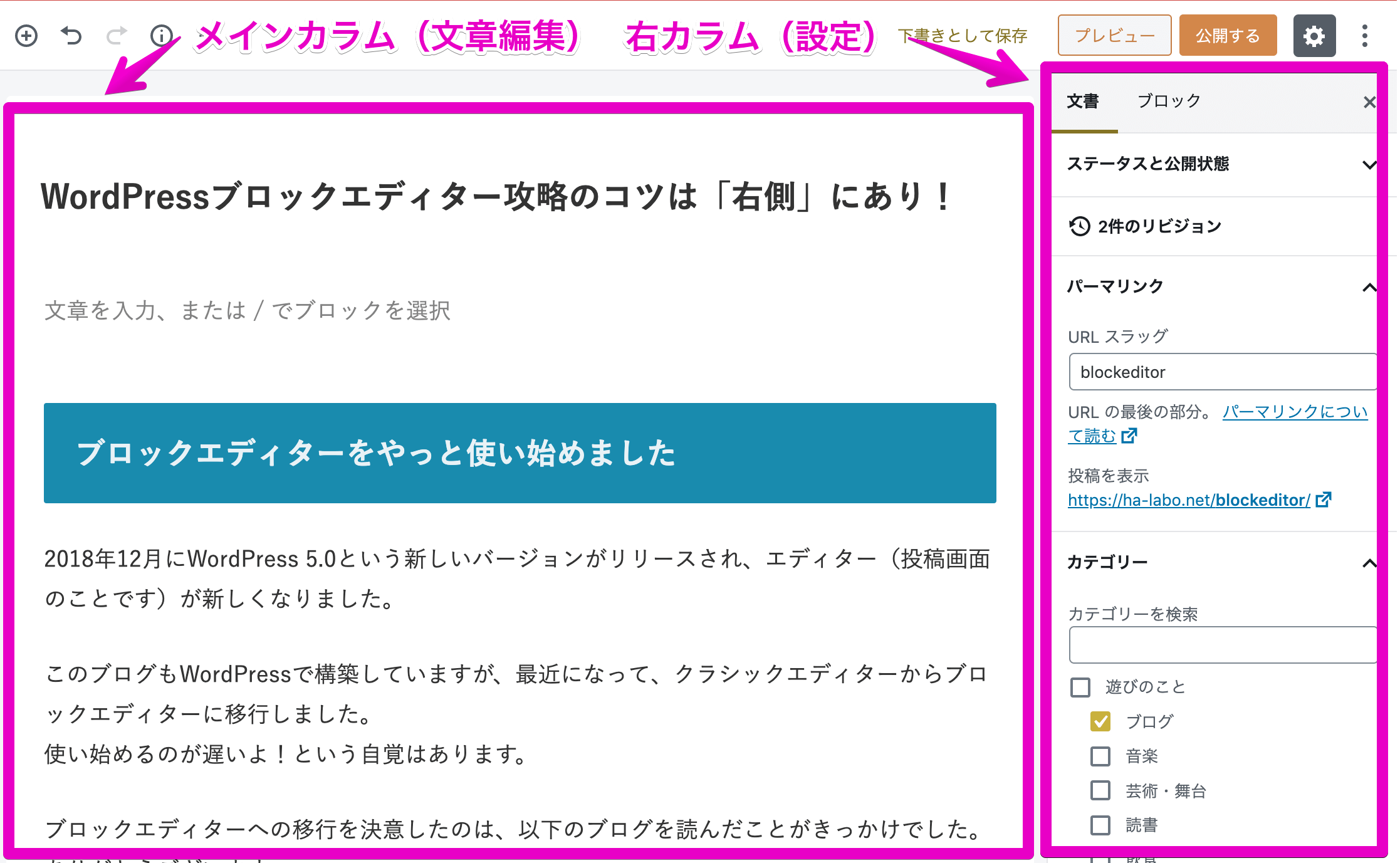
投稿画面の右側を見ればだいたいオッケー!という話です。
ブロックエディターをやっと使い始めました
2018年12月にWordPress 5.0という新しいバージョンがリリースされ、エディター(投稿画面のことです)が新しくなりました。
このブログもWordPressで構築していますが、最近になって、クラシックエディターからブロックエディターに移行しました。
使い始めるのが遅いよ!という自覚はあります。
ブロックエディターへの移行を決意したのは、以下のブログを読んだことがきっかけでした。
ありがとうございます。
https://changbeer.site/2019/05/for-cocoon-beginners/
なお、2021年にWordPressのクラシックエディターの利用は終了するとのこと。
早めにブロックエディターに移行しておいて損はないと思ったのが、今回の移行の理由です。
とはいえリリースから1年強も経過しているので、早いも何も……って話ではある。
ブロックエディターの概念を自分なりにまとめる
今では「ブロックエディター最高!!」と言いたい私ですが、今までのエディターとは構成があまりに違うので、自分の復習がてらどんな内容なのかをまとめます。
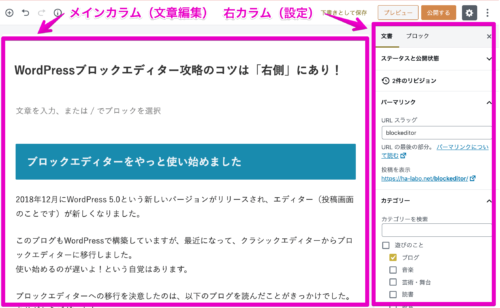
文字入力や文字装飾は、メインカラムで行います。これは今までと同じ。
クラシックエディターと最も異なるのは、設定がすべて右側(右カラム)にあること。
右側のカラムはタブになっていて、全体の設定と、選択しているブロックの設定に分かれています。
文書全体の設定
- 公開状態
- カテゴリー
- タグ
- アイキャッチ
- 投稿時間
メインカラムで選択しているブロックの設定
- 画像のALTタグをつける
- WordPressテーマごとの特別な差し込みの設定(Cocoonなど
ブロックエディターのグッドポイント
ブロックエディターには、クラシックエディターにはないグッドポイントがあります。
それは、ブロック単位での並べ替えや編集が簡単にできること!!
ブロックディターでは、段落や画像、引用ボックスなどを、それぞれひとつの「ブロック」として見る。
ドラッグ&ドロップまたは矢印マークをクリックすることで、これらのブロックを簡単に動かせるのです。
例えば、この画像、A段落とB段落の下のどっちに置くのがいいだろう?みたいなことも、気軽に試すことができます。
「この画像動かしたいなー」と思ったときも、ドラッグ&ドロップですぐ完了しちゃいます。
クラシックエディターの時は、わざわざコピペして……とやっていたので、もはや雲泥の差です。
それ以外にも、次のような点がグッドポイントとして挙げられます。
- リンクの修正がしやすくなった
- 画像にALT情報を入れるのが楽になった
- 使い回す用のブロックを作れるようになった
ブロックエディターで苦戦したところ
びっくりするほど便利になったブロックエディターですが、使ってみて手こずったところもあります。
まず、クラシックエディターとGUI(画面)が全然違う!!
最初はすごく戸惑いました。
例えば、私は文字数をよくチェックするのですが、ブロックエディターではどこで文字数をチェックするの?という疑問。
これは、メインカラムの左上にある、丸いiマークで情報が出てきます。
段落数などの文書の概要も出てきますし、目次の要素(h1〜h5)だけをまとめて見ることも可能です。
分かりにくいなら「トップツールバー」モードにするのもいいかもしれませんね。
また、ブロックエディターに変えたら、昔書いた記事はどうなるの?という疑問もありました。
答えとしては、「クラシック」というひとつのブロックにまとめられています。
そのブロック内で、過去に書いた記事の編集は今までどおり行うことが可能です。
ブロックエディターを始めるあなたに伝えたいこと
これからブロックエディターを使うあなたにお伝えしたいこと。
それは次の2つです。
- とりあえず右側を見ろ!!
- だいたいの設定は右側にある!!
使い始めた当初は、全てにおいて、どこから設定を変えるのかが分かりませんでした。
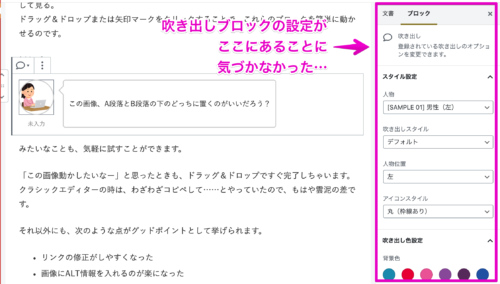
細かい設定は全て「右側のカラム」で行うことに、最初は気付けなかったんです……。
特に、無料テーマのCocoonを使っている場合、ブロックエディターの画面と、クラシックエディターの画面はかなり異なります。
実際に私の話ですが、Cocoonのタブボックスを出すときに、右側に設定項目が出ていたがなかなか気づけず、
「どこから設定を変えるの……!?」
としばらく試行錯誤した記憶があります。灯台もと暗し。
画像にALT属性をつけたいとか、引用ボックスの色を変えたい場合も同様。
設定項目は「右側」にある!!と覚えておくとスムーズです。
まとめ
ブロックエディターはいいぞ!!という話でした。
とりあえずWordPressをアップデートする。投稿画面を触ってみる。
このボタンを押したら何が出るんだろう?を試してみる。
最初は身構えてしまうかもしれませんが、そうやって慣れていくと便利さを実感することができます。
ブロックエディターに移行しても、過去の記事にはさほど影響なさそうです。
特に、当ブログのような雑記ブログであればなおさら。
むしろ影響が出ていたら教えてほしいです。
新しいツール、せっかくなので使っていきましょう〜!
あ、WordPressのバージョンアップの際は、念のためバックアップをお忘れなく!